表单登录
Spring Security 支持通过 HTML 表单提供用户名和密码。本节详细介绍基于表单的身份验证在 Spring Security 中的工作原理。
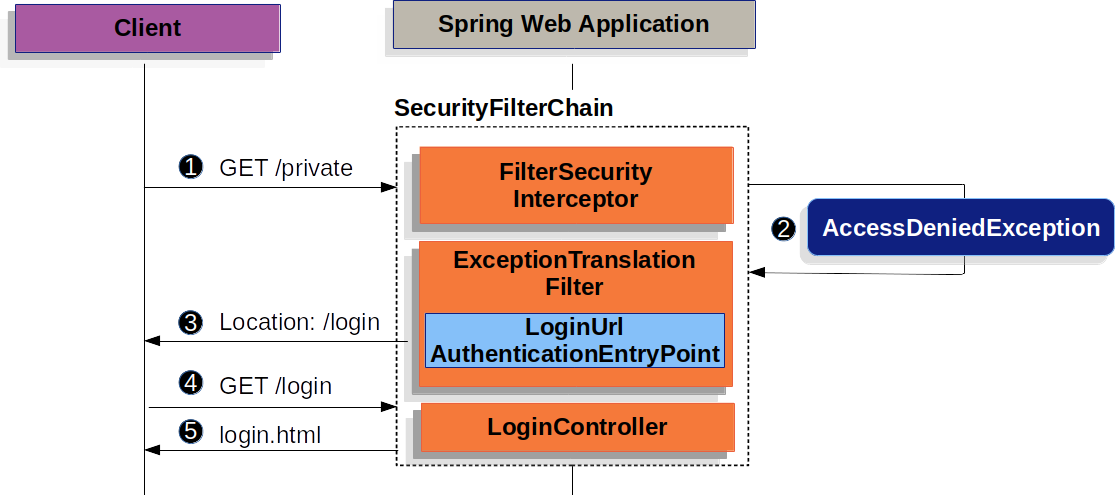
本节探讨基于表单的登录在 Spring Security 中的工作原理。首先,我们来看用户如何被重定向到登录表单

前面的图建立在我们的 SecurityFilterChain 图之上。
![]() 首先,用户对未授权的资源 (
首先,用户对未授权的资源 (/private) 发出未认证请求。
![]() Spring Security 的
Spring Security 的 AuthorizationFilter 通过抛出 AccessDeniedException 表示该未认证请求被 拒绝。
![]() 由于用户未认证,
由于用户未认证,ExceptionTranslationFilter 启动 开始认证 流程,并使用配置的 AuthenticationEntryPoint 发送重定向到登录页。在大多数情况下,AuthenticationEntryPoint 是 LoginUrlAuthenticationEntryPoint 的一个实例。
![]() 浏览器请求被重定向到的登录页。
浏览器请求被重定向到的登录页。
![]() 应用中的某些部分必须 渲染登录页。
应用中的某些部分必须 渲染登录页。
当提交用户名和密码时,UsernamePasswordAuthenticationFilter 通过从 HttpServletRequest 实例中提取用户名和密码来创建一个 UsernamePasswordAuthenticationToken,这是一种 认证 (Authentication) 类型。UsernamePasswordAuthenticationFilter 继承自 AbstractAuthenticationProcessingFilter,因此下面的图应该非常相似

该图建立在我们的 SecurityFilterChain 图之上。
![]() 当用户提交用户名和密码时,
当用户提交用户名和密码时,UsernamePasswordAuthenticationFilter 通过从 HttpServletRequest 实例中提取用户名和密码来创建一个 UsernamePasswordAuthenticationToken,这是一种 Authentication 类型。
![]() 接下来,
接下来,UsernamePasswordAuthenticationToken 被传递给 AuthenticationManager 实例进行认证。AuthenticationManager 的具体实现取决于 用户信息的存储方式。
![]() 如果认证失败,则为 失败。
如果认证失败,则为 失败。
-
调用
RememberMeServices.loginFail。如果未配置记住我功能,则此操作为空。请参阅 Javadoc 中的RememberMeServices接口。 -
调用
AuthenticationFailureHandler。请参阅 Javadoc 中的AuthenticationFailureHandler类。
![]() 如果认证成功,则为 成功。
如果认证成功,则为 成功。
-
SessionAuthenticationStrategy收到新登录通知。请参阅 Javadoc 中的SessionAuthenticationStrategy接口。 -
认证 (Authentication) 被设置到 SecurityContextHolder 中。请参阅 Javadoc 中的
SecurityContextPersistenceFilter类。 -
调用
RememberMeServices.loginSuccess。如果未配置记住我功能,则此操作为空。请参阅 Javadoc 中的RememberMeServices接口。 -
ApplicationEventPublisher发布一个InteractiveAuthenticationSuccessEvent事件。 -
调用
AuthenticationSuccessHandler。通常,这是一个SimpleUrlAuthenticationSuccessHandler,它会重定向到当重定向到登录页时由ExceptionTranslationFilter保存的请求。
默认情况下,Spring Security 表单登录是启用的。但是,一旦提供了任何基于 Servlet 的配置,就必须显式地启用基于表单的登录。以下示例展示了一个最小的、显式的 Java 配置
-
Java
-
XML
-
Kotlin
public SecurityFilterChain filterChain(HttpSecurity http) {
http
.formLogin(withDefaults());
// ...
}<http>
<!-- ... -->
<form-login />
</http>open fun filterChain(http: HttpSecurity): SecurityFilterChain {
http {
formLogin { }
}
// ...
}在前面的配置中,Spring Security 会渲染一个默认登录页。大多数生产应用都需要一个自定义登录表单。
以下配置演示了如何提供自定义登录表单。
-
Java
-
XML
-
Kotlin
public SecurityFilterChain filterChain(HttpSecurity http) {
http
.formLogin(form -> form
.loginPage("/login")
.permitAll()
);
// ...
}<http>
<!-- ... -->
<intercept-url pattern="/login" access="permitAll" />
<form-login login-page="/login" />
</http>open fun filterChain(http: HttpSecurity): SecurityFilterChain {
http {
formLogin {
loginPage = "/login"
permitAll()
}
}
// ...
}当在 Spring Security 配置中指定登录页时,您负责渲染该页面。以下 Thymeleaf 模板生成了一个符合 /login 登录页面的 HTML 登录表单。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="https://www.thymeleaf.org">
<head>
<title>Please Log In</title>
</head>
<body>
<h1>Please Log In</h1>
<div th:if="${param.error}">
Invalid username and password.</div>
<div th:if="${param.logout}">
You have been logged out.</div>
<form th:action="@{/login}" method="post">
<div>
<input type="text" name="username" placeholder="Username"/>
</div>
<div>
<input type="password" name="password" placeholder="Password"/>
</div>
<input type="submit" value="Log in" />
</form>
</body>
</html>关于默认 HTML 表单有几个关键点
-
表单应该向
/login执行post请求。 -
表单需要包含一个 CSRF Token,它由 Thymeleaf 自动包含。
-
表单应在名为
username的参数中指定用户名。 -
表单应在名为
password的参数中指定密码。 -
如果找到了名为
error的 HTTP 参数,则表示用户未能提供有效的用户名或密码。 -
如果找到了名为
logout的 HTTP 参数,则表示用户已成功注销。
许多用户只需要自定义登录页即可。但是,如果需要,您可以通过额外的配置来自定义前面显示的所有内容。
如果您使用 Spring MVC,则需要一个将 GET /login 映射到我们创建的登录模板的控制器。以下示例展示了一个最小的 LoginController
-
Java
-
Kotlin
@Controller
class LoginController {
@GetMapping("/login")
String login() {
return "login";
}
}@Controller
class LoginController {
@GetMapping("/login")
fun login(): String {
return "login"
}
}
